お久しぶりの投稿になってしまいました。
さぁ、重い腰をあげて……
ずっと作りたかった、LINEスタンプを作ってみます!
実は2年前に、一度つくったことがあって。
こちら↓
https://store.line.me/stickershop/product/19775470/ja
月日が経ち、つくり方も全く覚えていない私…笑
備忘録もかねて、こちらにつくり方を記載しながらすすめていきたいと思います。
※今回は、「紙に絵を描く→スキャンでpng画像」にしたものです。
前回のクジラスタンプは、アイビスペイントで作成しました!
1.まずは紙に絵を描いてみる
好きな絵を描いてみましょう!
スケッチブックと水彩絵具を使って描きました。
2.プリンタでスキャンして、画像化(PNG)する
自宅にプリンタがある方は、そちらでスキャン。
ない方も、コンビニで簡単にできます!
保存時、拡張子を選べる場合は、必ずPNGにしましょう。
なぜなら、LINEスタンプはPNG画像でないとアップできないからです。
(昔はJPEGの方が主流でしたよね…)
もし選べずに違う拡張子になってしまっても問題ありません。
PCであれば、画像を「名前を付けて保存」しなおせば、簡単です。
画像として取り込んだら、次は切り取りです!
3.画像を切り取る
次は画像の切り取り。
PCからやってみたのですが、結構難しい。
スマホアプリなら、結構簡単にできるものが沢山あるんですけどね。(アイビスペイントetc)
今回は、PCでのやり方を一緒に追っていきましょう。
・丸く切り取る
まず大前提に頭に入れておきたいこと。
LINEスタンプは、ピクセル数の指定が 細かい!
なので、事前によく確認しておきましょう。
■メイン画像(スタンプ紹介欄の一番メインスタンプ)
→ 横240×縦240px
■タブ画像(※自分の保持スタンプ一覧にでてくる1つのスタンプ)
→ 横96×縦74px
■LINEスタンプ(実際に使うスタンプ)
→ 横80~370px
縦80~320px
※但し、LINE側が大きさを自動調整するそうなので、偶数設定しておくように。
丸く切り取るには、色々なサイトがありますが、今回はこちらを使ってみます。
■バナー工房(無料)
こちらももちろん無料サイト。
背景の透過も簡単にできるのでとってもおすすめです。
※但し無料のインターネットサイトに画像をアップロードするので、ファイルが流出してしまう可能性もゼロではありません。漏れてはならない個人情報などは、アップしないように気を付けましょう。
「画像を選択する」をクリックし、対象の画像を選びましょう。
「画像を加工する」をクリックすると、ダッシュボードに画像がでます。
左の加工一覧から、自分の希望する切り取りを選びましょう。
私は今回、「主要加工」の「丸く切り取る」を選んでいます。
「現在の位置で円形に切り取る」を押したら、完成です。
「保存」をクリックしてPC内に保存しましょう。
・大きさ(ピクセル)の調整
画像は完成しましたが、肝心な「大きさ」の調整がまだですね。
大きい画像を、背景透過をそのままに、既定サイズに変えていきましょう。
こちらは、無料サイト「画像リサイズツール(無料)」を使います。
簡単にピクセル数を変えることができます。
↑の「画像ファイルを選択」で画像を選ぶと、下の「キャンバス」に画像があらわれます。
(アジサイの絵の部分)
「横▢×縦▢」の欄に、規定内の数字を載せます。
今回は縦横同じ大きさにしたかったので、310×310にしてみました。
右の「保存形式」欄の「画像化」を押せば、完成です。
すぐ上のオレンジ点線で囲まれた「リサイズメニュー」にある画像を保存しましょう。
これで完成!
スタンプは最低でも8個(8,16,24,32,40個から選べます)必要なので、この工程を繰り返し、複数のスタンプを作って保存しておきましょう。
4.メイン画像、タブ画像を作っておこう
先述したように、メインとタブ画像も、サイズに注意が必要です。
画像のサイズは、先ほどと同じ、画像リサイズツール(無料)を使っていきましょう。
「リサイズ」の部分の数字をいじればOK。
メイン画像→240×240px
タブ画像 →96×74px
タブ画像では、縦横のサイズが異なるので、下の「縦横比固定」チェック欄を外しましょう。
比率がおかしくなり、少し上下に押しつぶされた形になりますが、スマホに出る画面も小さいので、気にならない方は、あまり気にしなくても良いかもしれません。
※どうしても気になる方は、同サイトの「トリミングツール」ページで編集できます。
5.LINEクリエイターズマーケットで登録
いよいよ登録です!
まずはサイトにログインしましょう。

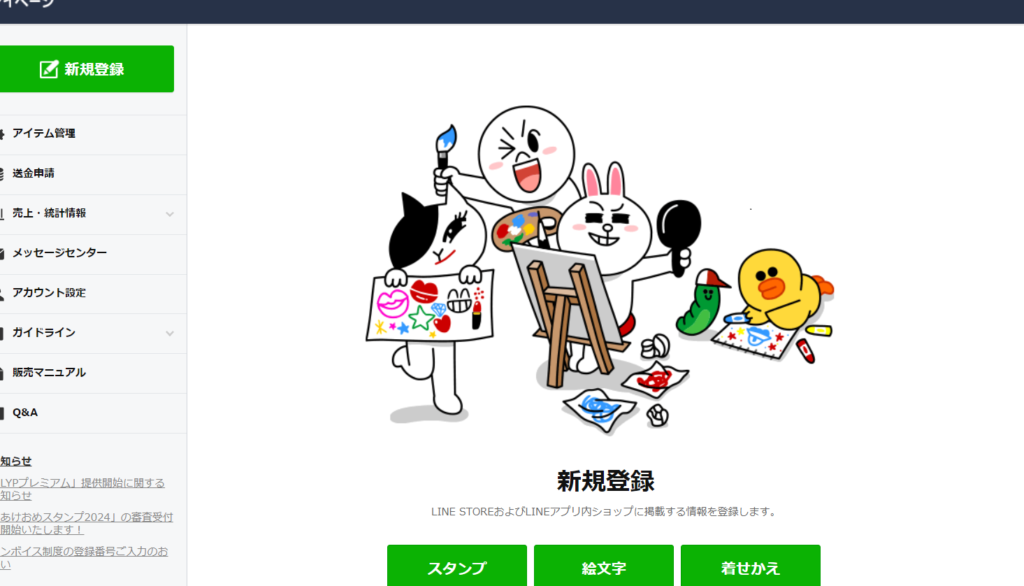
左の「新規作成」をクリックし、作っていきます。
「スタンプ」を選択しましょう。
・「アイテム管理」内の「表示情報」を埋めていく

諸々埋めていき「保存」します。
意外と、そんなに難しいことはないかと思います。
「スタンプの題名」「スタンプの簡単な説明文」(日本語バージョンも忘れずに)を書き、
淡々と、説明通りに空欄を埋めていきましょう。
・「スタンプ画像」へ
「表示情報」が終わったら、次はスタンプ画像。
先ほど作ったスタンプをどんどん入れていきましょう。
「メイン画像」「タブ画像」「スタンプ画像」
ここまでで、3つのタブの埋め込みが完了しました。
・「タグ設定」
これは、LINEでのやりとりで言葉を打った時に、予測変換としてスタンプがでてくるようにできるタグになります。
例えば、
「ありがとう」
とLINEで打つと、「ありがとう」に該当するスタンプの予測がたくさんでてきますよね。
そこに、あがるようにするためのものです。
多くのタグを設定していた方が、予測に浮上しやすくなるのでいいですね。
最大で9個の言葉をタグ付けできるようになっています。
(ここが少し面倒かも…)
ここで注意点!
あまりにも関係のない内容のタグをつけてしまうと、審査に落ちるので注意が必要です。
実際私は、微妙なタグをつけてしまい、審査に一度落ちてしまいました…
ちなみに、落ちてしまってもすぐに申請し直せますし、すぐに再審査してくれるのでご安心を^^
確か、「ごめんなさい」なのに、「ありがとう」を入れてしまった記憶があります。
「ごめんね、ありがとう」と言いたい時も多いから、関連してるしいいかなぁと思ってしまった(笑)
ただし、タグを設定しなくても自動でいくつか登録してくれるようなので、面倒なかたはスルーしてもいいでしょう。
↓ ちなみにこのような記載がありました。
「タグを設定していないスタンプには、承認後から2~3日以内にシステム側で自動設定されます。自動設定されたタグは、編集ボタンから編集できます。」
・販売価格設定
特に希望がなければ、一番低めの120円にして、お求めやすくしておきましょう。
さぁ、完成です。
右上の「リクエスト」で申請しましょう。
6.「LINE Creators Market」からの合否結果
合否結果や状況確認は、LINEのアカウントから、通知が来ます。
とても分かりやすいですね。
審査結果は、1~2日で、すぐに来ます。
今回の私の流れはこうでした。
10/31 スタンプのリクエスト完了
11/1 リジェクト(拒否)される
※しっかり理由も教えてくれます。今回は、タグ設定が間違っていたため。
同日 再申請完了
同日 スタンプの審査完了、承認通知
同日 スタンプの販売開始連絡
早いですね!この早さが、最高です。
これで完成となります。
URLを家族や友人に広めて、使ってもらいましょう!
私は、嬉しくて、家族や親戚にたくさんプレゼントしました^^
7.意外と簡単。自作LINEスタンプ
いかがでしたか?
難しいように見えて、1度作ってしまうと意外と簡単に申請できるLINEスタンプ。
お子様の写真を使うのもよし。
私は今度、こどもの描いた絵のLINEスタンプを作りたいなぁと思っています^^
みなさんも、ぜひ世界に1つしかない素敵なオリジナルスタンプを作ってみてください!







コメント